Moodle Course Template + Atto Accessibility Checker
Building a firm foundation
 The Moodle Course Template was originally derived from Quality Matters™ and then later adapted to integrate OSCQR best practices. The template includes a general backbone for an online course. Each component can be edited and made to fit the instructor's own style. The template could be very beneficial for anyone wanting to reorganize an existing course or for the development of new courses. Some departments work with ID Services to develop a template for a group of courses.
The Moodle Course Template was originally derived from Quality Matters™ and then later adapted to integrate OSCQR best practices. The template includes a general backbone for an online course. Each component can be edited and made to fit the instructor's own style. The template could be very beneficial for anyone wanting to reorganize an existing course or for the development of new courses. Some departments work with ID Services to develop a template for a group of courses.
Moodle is designed to give an equitable experience to all users. That changes when we start uploading and creating our course materials. There is a feature within Moodle that can be very helpful in checking your Moodle content. Moodle's default text editor called "Atto", contains two built-in accessibility tools; the accessibility checker and the screenreader helper. This helps to ensure that any text you add to a description, topic summary, Moodle page or Moodle book will be accessible. It's quite easy to use. This tool, along with Ally can help you provide high-quality, accessible materials for your students.
Related tutorials and resources: ID Services Moodle Course Template [OSCQR] You must log in to Moodle to view this resource. This resource will be updated for Moodle 4.
(Click on the plus sign  for more information on a topic)
for more information on a topic)
A Look at the IDS Moodle Course Template
Any Lane course can use the IDS Course Template on Moodle. All new Moodle courses contain a link to the template that is only visible to instructors. You can preview it and decide if you want to use it. This template was designed by our ID team to incorporate consistent navigation and useful Lane-specific resources in order to reduce faculty stress when designing and student stress when enrolling in a new class. Here are a few advantages:
Consistent navigation
Using the IDS course template provides users–whether faculty or students–with consistent weekly or module navigation. Students start the week with an overview that ties what they’ll learn to the course’s major outcomes, making plain how their progress supports the class’s overall goals. From this to-do list, they work through resources like readings, videos, and other multimedia presentations that help them understand the week’s topic. The Activities section provides a way for students to apply what they’ve learned. Finally, each module provides space for formative or summative assessment, where students can track their progress and receive feedback.
Updated policies and resources
The IDS template comes with Course Orientation and Syllabus resources that have standard Lane policies already plugged in. Instructors can start the course – and the term – off right by quickly filling in the blanks on these documents, which will provide students with an easy-to-use and well-designed path through the most critical first-week information. This information is updated as campus information changes, and our team can assist with quick updates each term as needed.
Interested? Keep going!
Preview the ID Service Moodle Course Template (You will need to login to Moodle to access the template)
Ready to use the course template in one of your courses? The ATC (Academic Technology Center) can import the template into your course. Include the course CRN# and the course name in your request. Contact ATC@lanecc.edu.
Are you thinking about redesigning your course? Contact idservices@lanecc.edu for more information or go to the ID Services website for an overview of the course development process.
Atto and the Moodle Accessibility Checker
Not any one tool can identify or solve all accessibility issues. There is a feature within Moodle that can be helpful in checking your content. Moodle's default text editor, called "Atto", contains two built-in accessibility tools. This helps to ensure that any text you add to a description, topic summary, Moodle page or Moodle book will be accessible. It's quite easy to use, but similar to all automatic accessibility checkers, it’s not 100% effective.
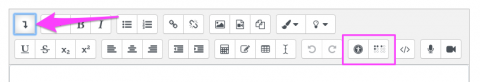
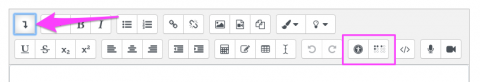
To see all of the Atto toolbar editing options (icons) choose the down arrow (upper left corner). More editing options will be available. There are two accessibility icons located in the last row. One is the Accessibility Checker and the other is the Screenreader Helper.
Tip: Scrolling over an icon in the Atto editor will give you a tooltip that tells you the name of the function.

The Accessibility Checker
The Accessibility Checker button (marked with a circular accessibility symbol) brings up an automated accessibility checker that checks for common errors in the text, such as:
- Images with missing or empty alt text
- The contrast of font color and background color meets WCAG AA guidelines
- Long blocks of text are not sufficiently broken up with headings
- Tables missing captions and header rows
- Ordered/unordered lists are styled (rather than typing numbers or bullets)
To use the checker:
- Turn editing on in your course
- Go to the Moodle page, activity, label, etc. you want to check and choose Edit > Edit settings
- In the text editing area go to the Atto editing toolbar and click on the down arrow located in the upper left corner. It will open up more editing options.
- Choose the Moodle Accessibility Checker (marked with a circular accessibility symbol/icon). The results will identify if you have any of the errors listed above.
- Fix the items in question and save your page.
Screenreader Helper
The screen header helper button (marked with a braille pattern) brings up a tool for screen-reader users. It provides a summary of what text styles, images, and links are used in the text box. It works in the same way the Moodle checker does. Check with CAR (Center for Accessible Resources) if you have a student inquiring about needing documents written in Braille.
Adapted from “Moodle Accessibility Features.” Moodle Accessibility Features | Digital Accessibility for Teaching & Learning | Amherst College, Amherst College Academic Technology Services.
Discover | Design | Develop | Deliver/Improve | Workshops & Training | Accessibility | Contact Us
Contact ID Services at idservices@lanecc.edu | Contact the ATC at ATC@lanecc.edu
Icons created by Freepik - Flaticon unless noted otherwise.
 The Moodle Course Template was originally derived from Quality Matters™ and then later adapted to integrate OSCQR best practices. The template includes a general backbone for an online course. Each component can be edited and made to fit the instructor's own style. The template could be very beneficial for anyone wanting to reorganize an existing course or for the development of new courses. Some departments work with ID Services to develop a template for a group of courses.
The Moodle Course Template was originally derived from Quality Matters™ and then later adapted to integrate OSCQR best practices. The template includes a general backbone for an online course. Each component can be edited and made to fit the instructor's own style. The template could be very beneficial for anyone wanting to reorganize an existing course or for the development of new courses. Some departments work with ID Services to develop a template for a group of courses. ![]() for more information on a topic)
for more information on a topic)